Blogs sind eine meiner längsten Liebe. Schon als die dahinterliegenden Anwendungen noch Newsscripts hiessen, habe ich regelmässig Blogs gelesen. Wenig später reizte es mich dann auch selber ins Internet zu publizieren. Versierte Internet-Benutzer finden diese Jugendsünden noch. Mit dem Weekend Reader habe ich dann 2013 - 2015 regelmässig eine Wochenzusammenfassung publiziert. Im Nachhinein eigentlich beeindruckend beständig. Das war jedoch der Anfang des Endes. Die Blog-Aktivität nahm immer mehr ab.
Im Hintergrund habe ich immer mal wieder den Unterbau gewechselt. Von Podcasts beständig darauf hingewiesen, probierte ich ein Jahr lang Squarespace. Das war toll, aber um nichts zu schreiben, musste ich nicht noch Geld zahlen. Also begab ich mich in die Welt von “Static Site Generators” und blieb bei Mixture hängen. Das war allerdings zu stark an ein Device gebunden und man hatte Arbeit mit der Publikation von Blog Posts. Ausserdem propagierte ich geschäftlich ja den Einsatz von “Software as a Service” - weshalb also den eigenen Blog bauen? Das war der Zeitpunkt wo vieles auf Medium migriert wurde.
Medium ist an sich toll. Das Lese- und Schreiberlebnis sind grossartig. Viele gute Artikel sind auf Medium. Was mich aber im Hinterkopf immer etwas schmerzte, sind die Gedanken des unabhängigen Internets. Während Inhalt früher frei konsumiert werden konnte, wird er immer stärker in die Silos grosser Unternehmen eingesperrt. Facebook, Twitter und Co. Nicht das die geistigen Ergüsse des Philip Büchler hier einen grossen Einfluss hätten, aber trotzdem. So ging letztes Jahr die Suche nach etwas neuem los. Die erste logische Station ist Wordpress. Habe ich früher oft verwendet, hätte ich innert Minuten lauffähig, doch dann gehts los. Welches Theme? Welche Plugins? Das Angebot ist so riesig, man verliert sich komplett darin und kümmert sich schlussendlich mehr um das Blog als um den Inhalt. Ich hatte kurz ein Wordpress Blog auf Azure hochgezogen und sah das Verhalten schon wieder. Das konnte es nicht sein. Wordpress als SaaS wäre möglich gewesen aber hätte die selben Probleme gehabt und wer weiss in welche Richtung sich dies entwickelt. Ausserdem habe ich mit Azure ja eine pflegeleichte Hosting-Infrastruktur quasi in der Nachbarschaft. Ich entschied mich daher wieder für einen statischen Blog. Mit den Jahren die ins Land und der Erfahrung die in meinen Kopf geflossen ist, könnte ich vielleicht was besseres auf die Beine stellen als damals mit Mixture1. Nach einiger Recherche blieb ich auf Hugo hängen. “Das schnellste Blog Framework der Welt” tönte stark nach meinen Anforderungen 😂 Hugo ist sehr gut dokumentiert und vergleichweise einfach zu installieren. Mit Markdown deckte es eine weitere Anforderung von mir ab und ich fand mich auch mit der Funktionsweise und dem Templating gut zurecht. Auch wenn ich von Go oder TOML keine Ahnung habe. Lokal lief die Seite also rasch und sah so aus wie ich mir das vorstellte.

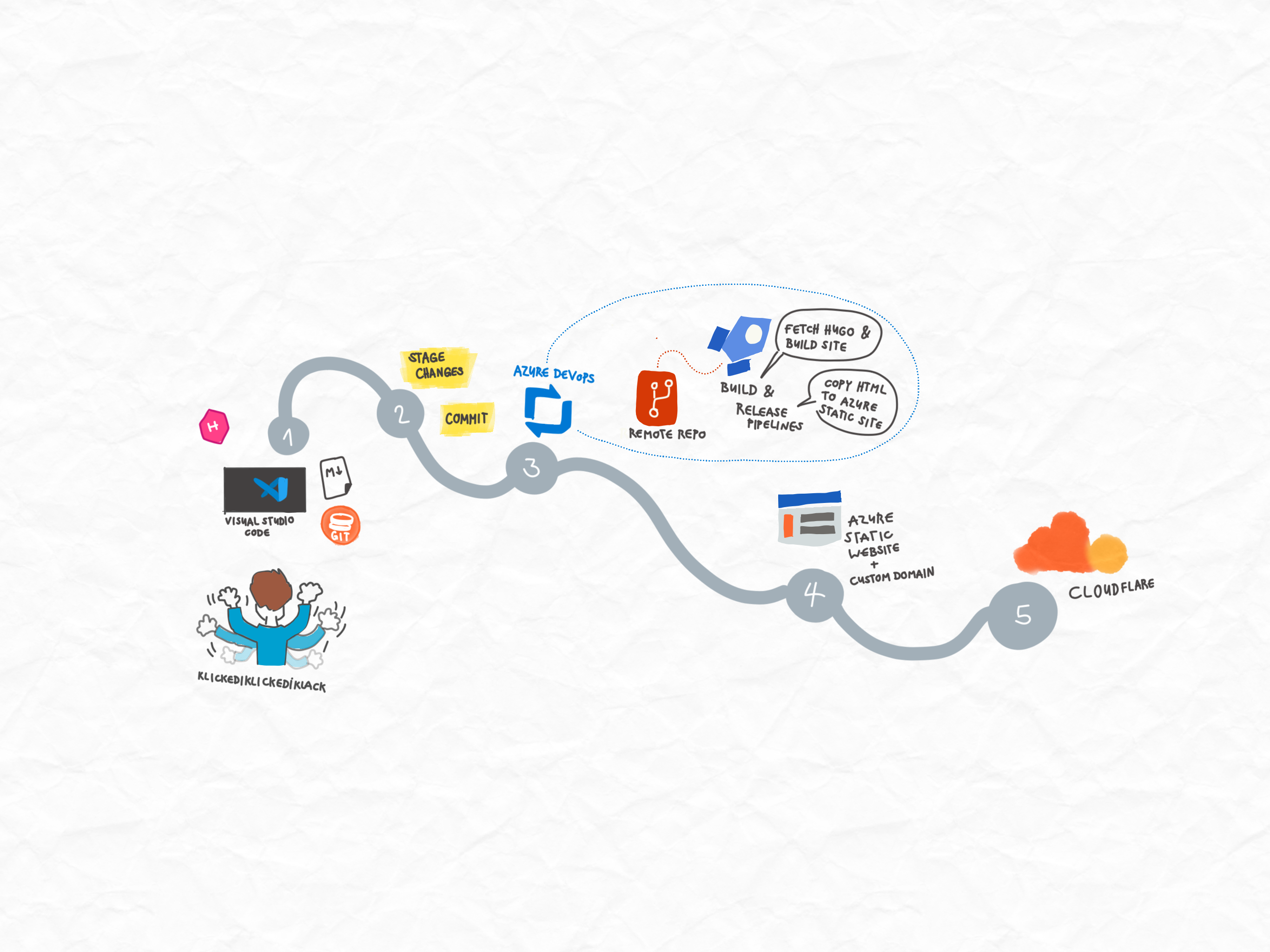
Mein Blog Workflow
Doch lokal war ja noch nicht genau was ich wollte. Also suchte ich nach Möglichkeiten das generierte HTML dann zu publizieren. Händisch oder per FTP auf einen Server stellen fand ich irgendwie zu retro. Ich wollte ein wenig DevOps und CI/CD2 Luft schnuppern. Hier eine kurze Erläuterung der Schritte:
Lokales GIT Repository
Auf dem Notebook habe ich ein lokales GIT worin sich all die Dateien befinden.
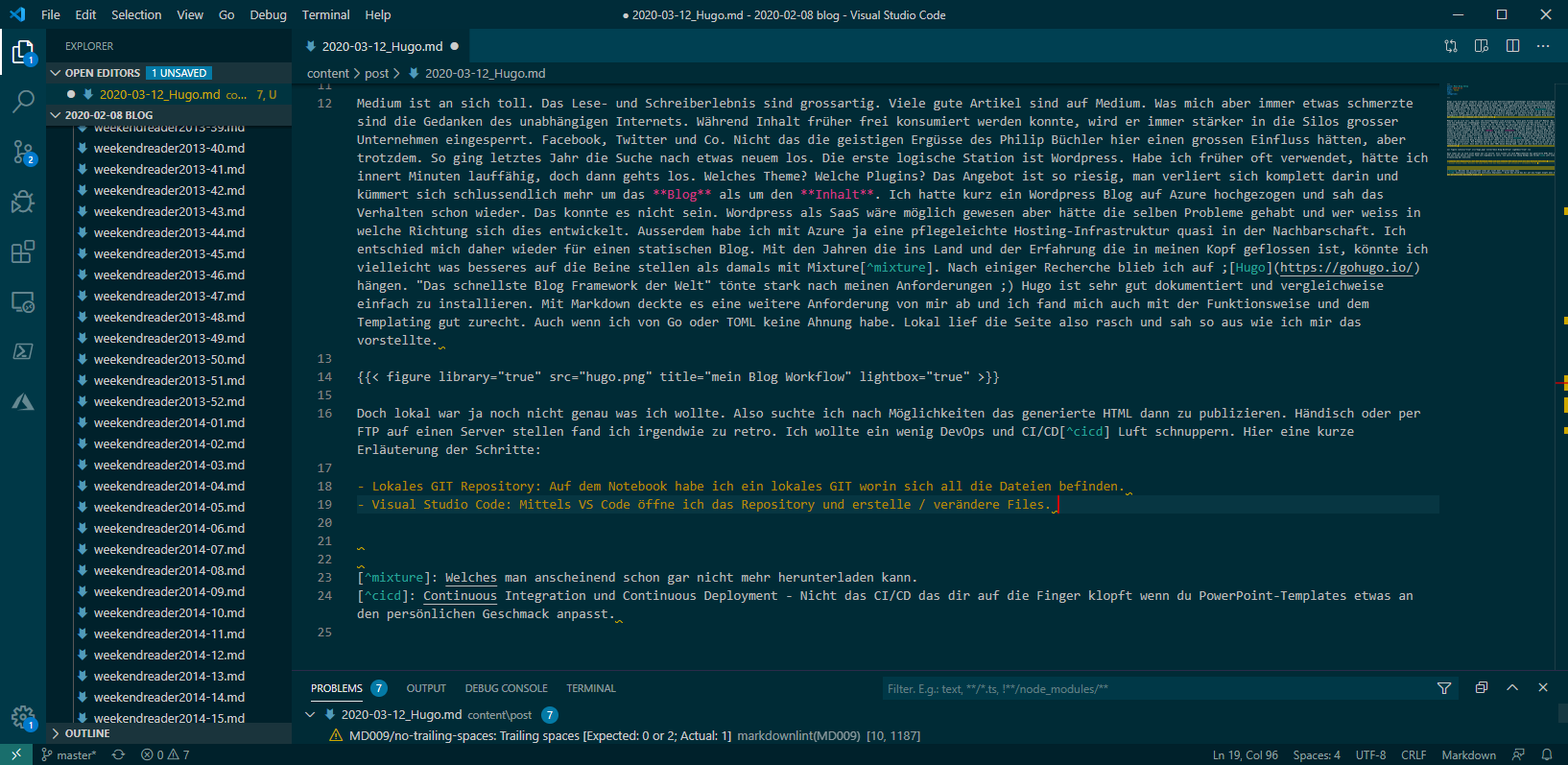
Mittels Visual Studio Code öffne ich das Repository und erstelle / verändere Files.

Etwas Blog im Blog
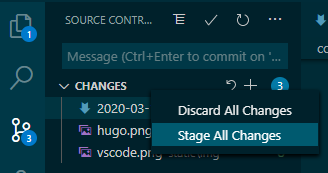
Ist der Artikel erstellt, das Bild hochgeladen oder die Konfig angepasst, können die Changes “staged” werden.

Azure DevOps
Die Entdeckung des letzten Jahres. Azure DevOps (welches kostenlos benutzt werden kann) bietet agile Boards, Repositories, Pipelines und ganz viel Dinge die ich nicht verstehe. Für mich sind die Funktionen des Repo und der Pipelines relevant.

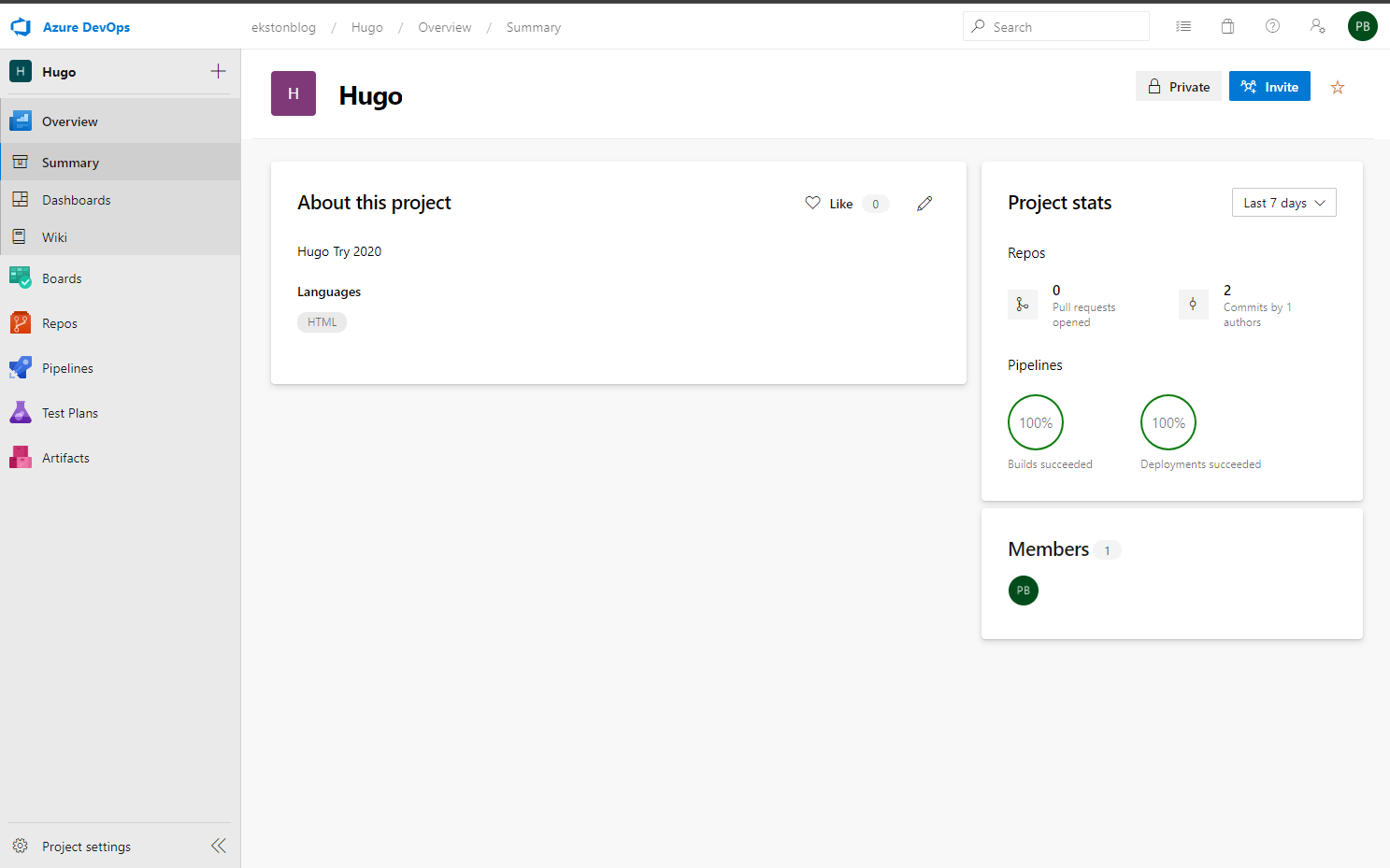
Azure DevOps Projekt
Was für den geneigten Entwickler vermutlich wirkt als würde ein Kind zum ersten Mal die Sonne sehen, ist für mich als “IT Pro” eine spannende neue Welt.

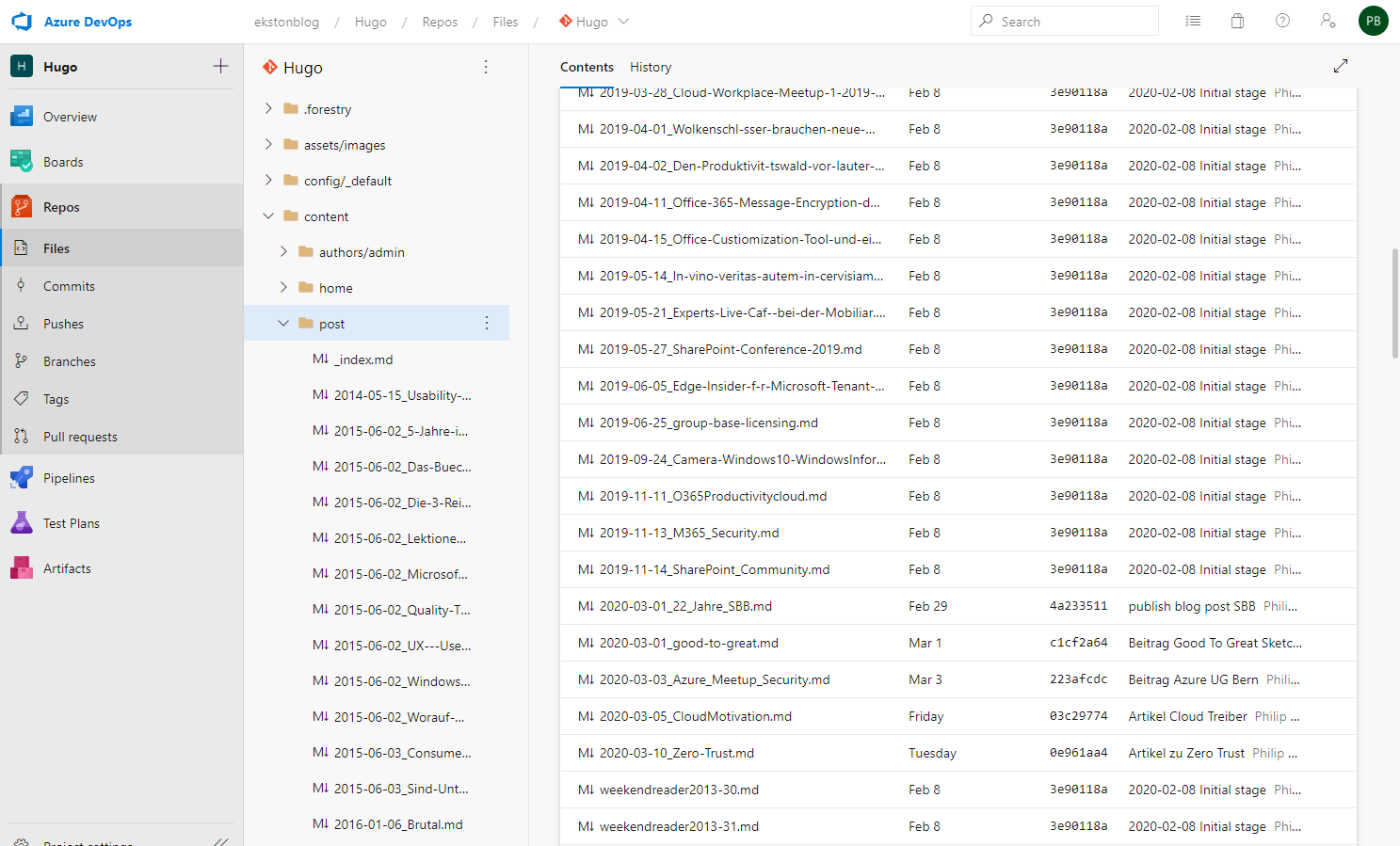
Das Remote Repo
Wann immer eine Veränderung ins Repo geladen wird, lösen die Pipelines einen neuen “Build”-Prozess aus:

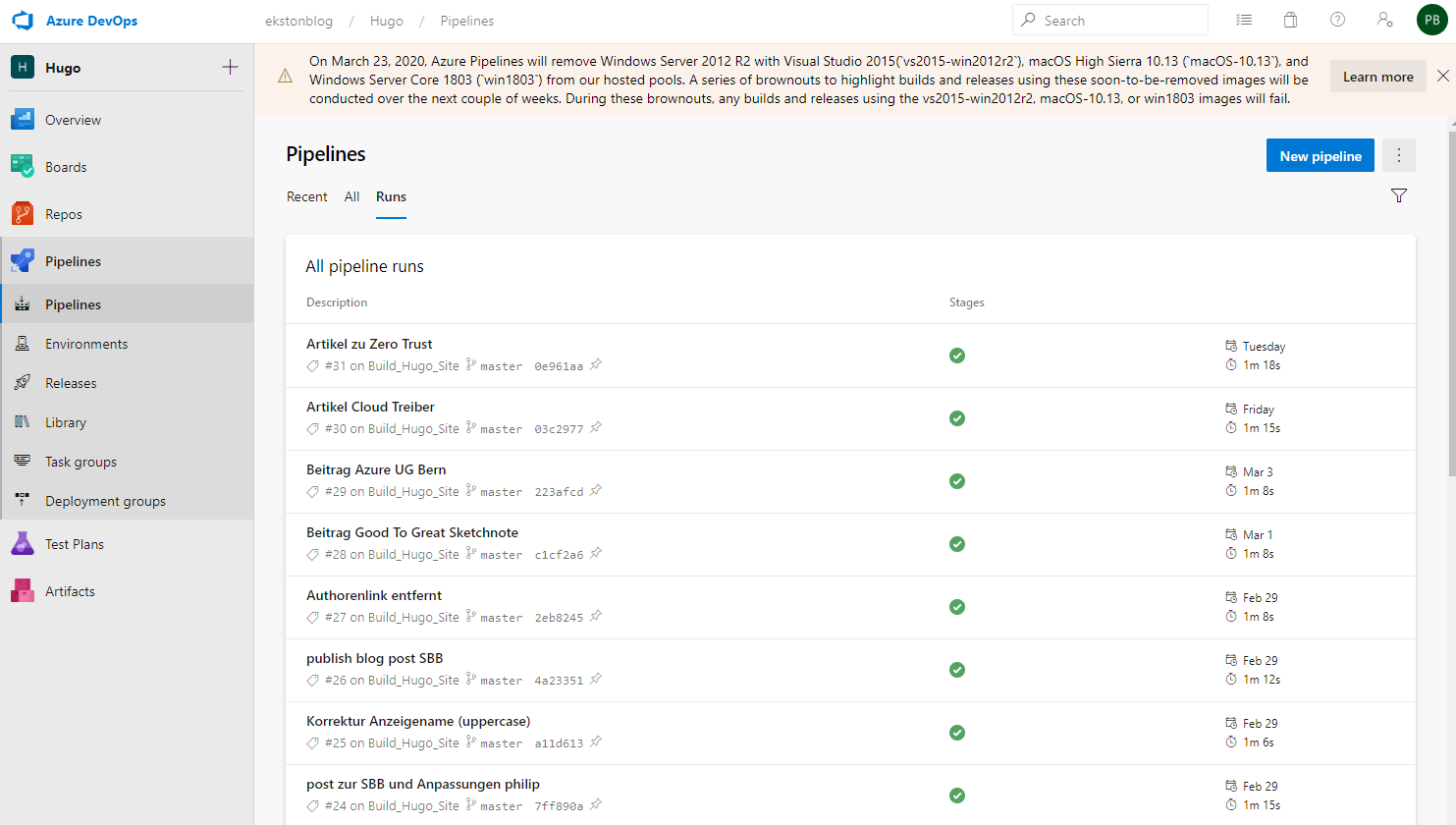
Übersicht der Builds
Die Build-Pipeline besteht aus dem Hugo Modul, welches schlussendlich nichts anderes macht als die Hugo Installation auf dem Notebook. Sie nimmt all die Files, schüttelt sie dreimal fest und spuckt HTML, CSS und Co. aus.

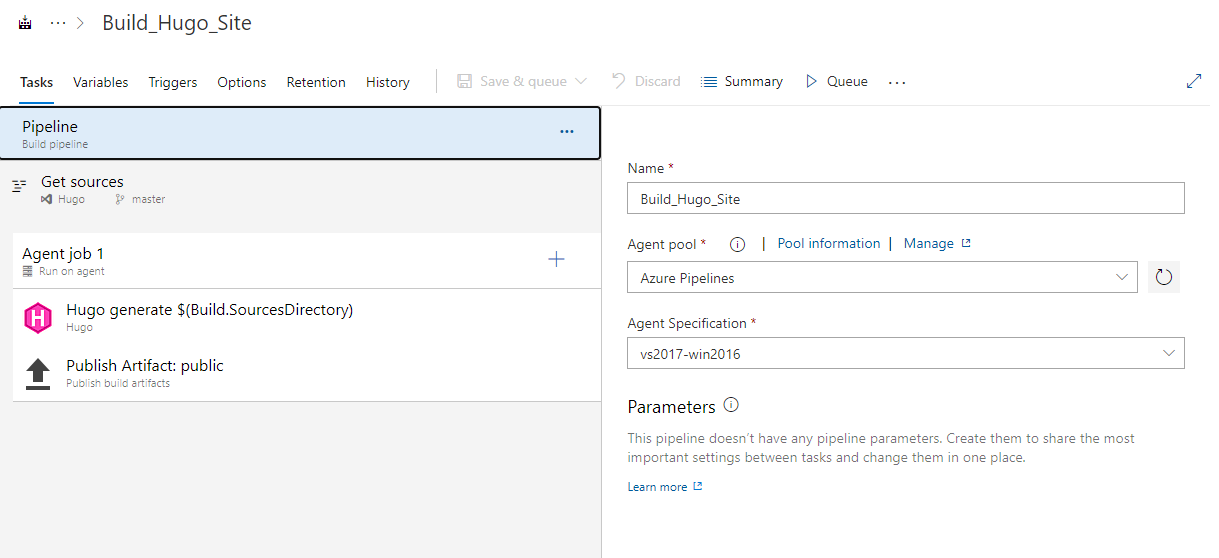
Innereien der Build Pipeline
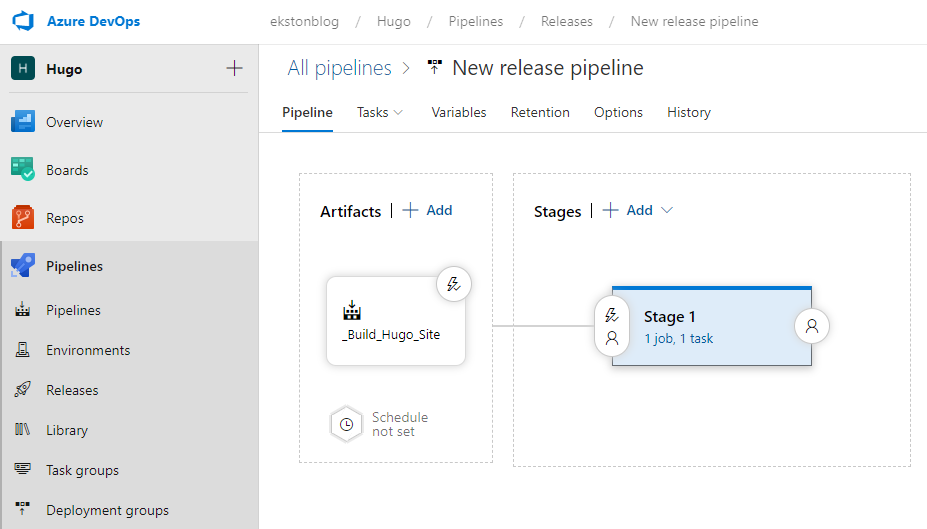
Die Inhalte des Verzeichnis “Public” werden dann in die Pipelines publiziert. Hier nehmen wir sie mit einer Release-Pipeline wieder auf.

Schritte in der Build-Pipeline
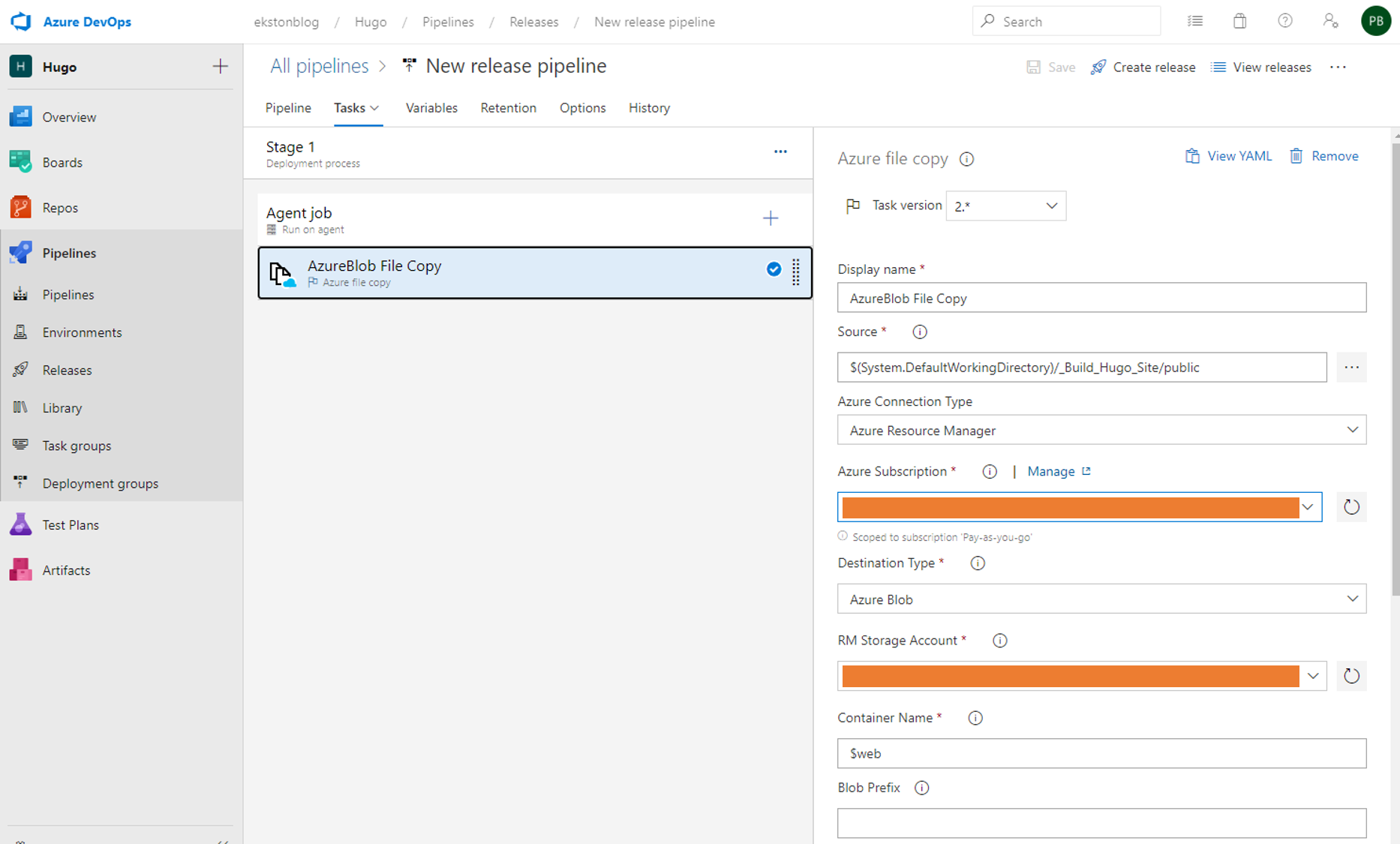
In der Release-Pipeline wird ein Container gestartet, auf welchem die diversen, oder wie in meinem Fall eine Aufgabe erledigt werden kann. In meinem Fall werden die Inhalte des Verzeichnis “Public” auf den vorbereiteten Azure Storage Blob, der als Static Website konfiguriert ist, kopiert. Da liegt aber die grosse Macht von Pipelines. Es gibt unzählige Möglichkeiten, was mit ihnen automatisch ausgeführt werden kann.

Konfiguration des File Copy Schritts
Cloudflare
Auf Azure habe ich einen simplen Storage Account, welches als Static Website konfiguriert ist. Dies beschreibt Microsoft sehr gut. Die Konfiguration umfasst auch eine eigene Domain. Mit dieser Funktion sind aber nur Sub-Domains über https ansprechbar. Ich wollte kein blog.philipbuechler.ch weshalb ich eine letzte Abklärung vor mir hatte. Die Azure Welt würde die Funktion mit dem CDN bieten. Ich stiess aber immer mehr auf Hinweise zu Cloudflare, weshalb ich mir das auch noch ansehen wollte.

cloudflare Services im Free Account
Obwohl mein Architekten-Teufel auf der Schulter die zusätzliche Komponente nicht super findet, fahre ich aktuell in diesem Setup.
Und was fahrt ihr für Blog Setups?